Los mega menús se pueden definir como menús desplegables dentro de menús desplegables. Son especialmente útiles cuando su sitio tiene una gran cantidad de secciones hacia las cuales necesita enlazar desde el menú principal. Para no sobrecargar el menú con varias líneas y sus correspondientes menús desplegables, tendrá la opción de crear un bloque completo de hasta cuatro columnas como submenú único que puede contener ilimitados enlaces.
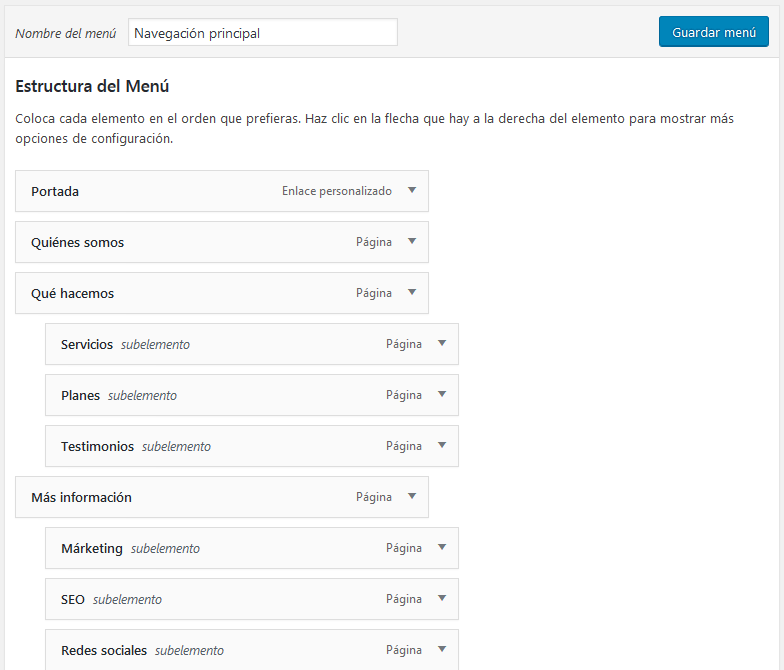
En este ejemplo, los elementos del menú “Qué hacemos” y “Más información” son menús desplegables independientes, pero con la característica mega menú puede agruparlos para que aparezcan como un solo menú desplegable dentro del elemento “Quiénes somos”.
En primer lugar, deberá tener creado el menú y asignado a la ubicación Menú principal, desde la opción Apariencia > Menús del administrador de WordPress.

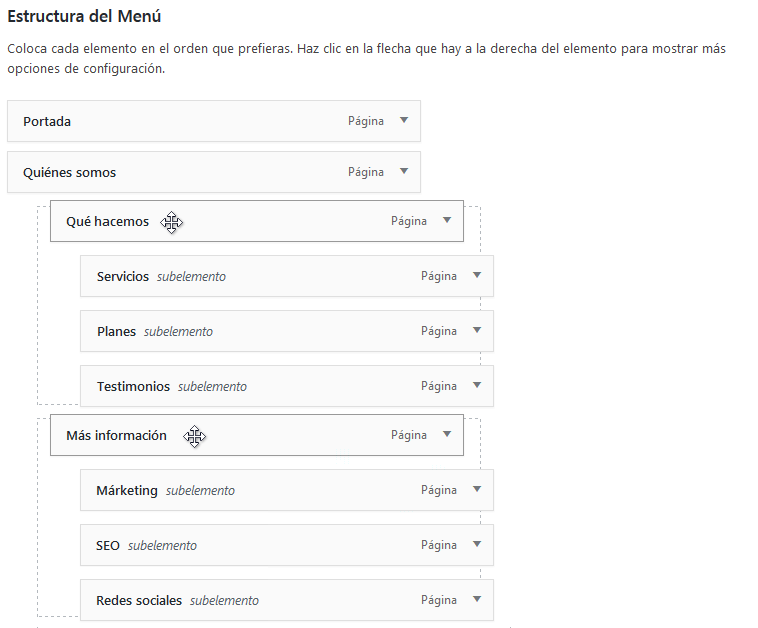
Traslade los elementos “Qué hacemos” y “Más información” a la posición de subelementos de “Quiénes somos”, arrastrando y soltando los bloques como se muestra en la siguiente imagen.

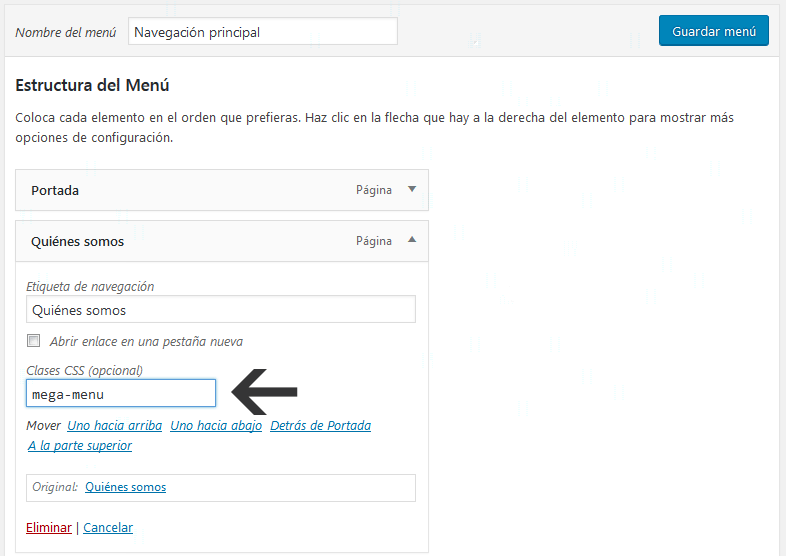
Los bloques completos ahora son subelementos del elemento del menú “Quiénes somos”. Para transformarlo en mega menú, deberá añadir la etiqueta mega-menu a la clase CSS personalizada de este elemento y luego hacer clic en Guardar menú.

Si no ve el campo Clases CSS (opcional) en las propiedades del elemento del menú, deberá seleccionar la casilla correspondiente en las Opciones de pantalla de la parte superior del administrador de WordPress.

Una vez guardado el menú, los elementos trasladados a “Quiénes somos”, aparecerán en el sitio como elementos del mega menú.
Dos elementos más, “Portfolio” y “Otros proyectos”, se crearon para colocar dentro de “Quiénes somos” y así completar las cuatro columnas, para una distribución uniforme en el mega menú.
Vea el vídeo tutorial en el cual se muestra paso a paso la creación de un mega menú aquí (en inglés).


veo que mi web tiene un menu para pc y uno para telefonos, quiero que sea lemismo pero no encuentro.
y ademas la lupa de buscar en moviles no esta. y quiero buscar por nombre o por sku como lo hago
Hola, Javier.
Las opciones para el menú en Divi están limitadas a lo que ofrece en el Personalizador. Si necesitás algo más avanzado, tendrás que recurrir a un plugin. QuadMenu, por ejemplo, tiene soporte para Divi.
Saludos.
Se puede hacer un MegaMenu con más de las 4 columnas que vienen definidas en el tema DIVI ?
Creo que viene definido que sean 4 columnas en el fichero js, pero si lo cambio y actualizo divi las perderé cierto ?
Tengo alguna otra opción para cambiar las 4 columnas ?
Hola, Mage.
Se puede con CSS. Encontrarás los códigos para 5, 6 y 7 columnas aquí.
Saludos.
Gracias por tu aporte AYE, funcionó correctamente.
Saludos y muchas gracias.
Como puedo dejar el menú siempre desplegado con sus subcategorias dentro? Quiero que se vea siempre desplegado en un lateral. Se puede hacer? gracias,
Hola, Antuan.
Gracias por tu comentario y disculpas por la demora.
No hay una manera sencilla de hacerlo mediante código. Podrías probar con el plugin Max Mega Menu.
Saludos.