Los comentarios son un componente estándar de cada tema, y por lo general aparecen en la parte inferior de las entradas, debajo del contenido. Hemos transformado esta área de comentarios en un módulo del constructor de Divi, para que tenga un control total sobre la ubicación de esta sección dentro de la entrada. También le da la oportunidad de personalizar la apariencia desde los Ajustes de diseño avanzado y CSS personalizado.

Contenidos
Cómo añadir un módulo Comentarios en una página
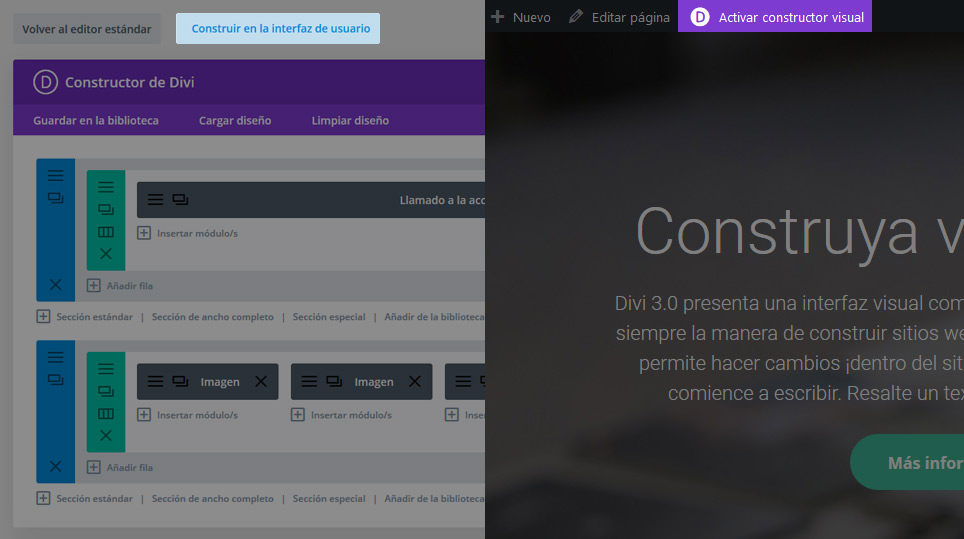
Antes de poder añadir un módulo Comentarios, deberá abrir el constructor de Divi. Una vez instalado el tema en su sitio, notará en la parte superior del editor que se ha añadido un botón morado Usar el constructor de Divi. Este botón estará presente en cada página o entrada nueva. Haga clic en este botón para activar el constructor de Divi, con el cual tendrá acceso a los módulos. A continuación haga clic en el botón azul Usar constructor visual para iniciar el el constructor en su modalidad visual. También puede hacer clic en el botón Activar constructor visual al navegar en la interfaz de usuario de su sitio si ha iniciado sesión en WordPress.

Una vez que haya entrado en el constructor visual, puede hacer clic en el botón + para añadir un nuevo módulo en la página. Los módulos nuevos solo pueden agregarse dentro de las filas. Si está construyendo una página de cero, no olvide añadir una fila primero. Tenemos algunos muy buenos tutoriales sobre cómo usar los elementos de las filas y secciones de Divi.

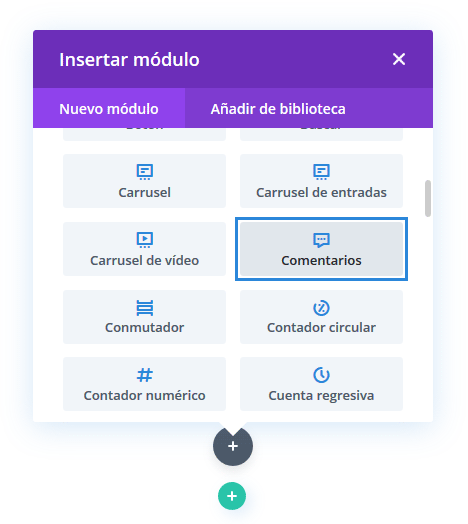
Localice el módulo Comentarios dentro de la lista de módulos y haga clic sobre el botón gris para añadirlo a la página. La lista de módulos tiene un motor de búsqueda, lo cual significa que también puede escribir “comentarios” y pulsar enter para encontrar el módulo más rápidamente. Cuando haya agregado el módulo aparecerá la ventana de ajustes correspondientes. Estos ajustes son opciones que están separadas en tres grupos principales: Contenido, Diseño y Avanzado.
Sistema de ayuda de Divi
Dentro de cada pestaña de los ajustes de módulos, filas y secciones, a continuación de las opciones, se incluye un enlace al sistema de ayuda de Divi, que incluye más de 70 vídeos completos con instrucciones de configuración y uso del constructor. Este sistema único les da a usted y a sus clientes la ayuda que necesiten, permitiéndoles aprender al mismo tiempo que crean sus sitios.

Los vídeos individuales de cada lista de reproducción se pueden abrir en una ventana emergente, fuera del cuadro de ayuda, lo cual le permite redimensionar o mover la interfaz del vídeo por toda la pantalla para que encuentre la mejor ubicación. El vídeo permanece abierto y anclado a su posición mientras usted explora el constructor, siguiendo el tutorial y construyendo la página. Puede visitar uno por uno los vídeos de la lista, cerrar el vídeo y volver a la lista de reproducción en cualquier momento. Los vídeos solo están disponibles en inglés.
Filtros de búsqueda de opciones
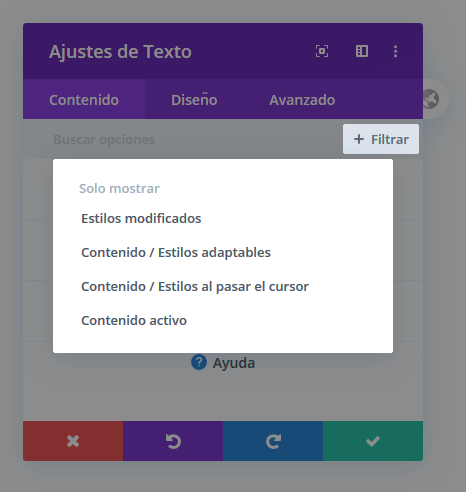
Dentro de todas las ventanas de ajustes de los modulos está disponible un botón de Filtros. Los filtros limitan la visibilidad de muchas opciones disponibles que aparecen dentro de cada ventana. Estos filtros incluyen: Estilos modificados, Contenido / Estilos adaptables, Contenido / Estilos al pasar el cursor y Contenido activo.

Opciones de contenido
Dentro de la pestaña Contenido encontrará todos los elementos de contenido del módulo. Todo aquello que controla lo que aparece en el módulo siempre se encontrará en esta pestaña.
Elementos
- Mostrar avatar del autor – Si desactiva esto, se eliminará el avatar del autor del comentario.
- Mostrar botón “Responder” – Si desactiva este ajuste, los usuarios no tendrán la posibilidad de responder a los comentarios de la lista.
- Mostrar número de comentarios – Si desactiva este ajuste, el número total de comentarios no se mostrará.
Enlace
- URL del enlace del módulo – Escriba una URL válida en este campo para convertir el módulo entero en un enlace. No se creará un enlace si se deja el campo en blanco.
- Destino del enlace del módulo – Elija si el enlace se abre en la misma ventana o no.
Fondo
- Fondo – Aquí puede definir un fondo para el módulo. Las opciones son las mismas que para los demás fondos: color, degradado, imagen y vídeo.
Etiqueta de administración
- Etiqueta de administración – De manera predeterminada, este módulo aparecerá con el nombre Comentarios en el constructor. La etiqueta de administración le permite cambiar el nombre para identificar el módulo más fácilmente. Cuando use la vista de estructura, estas etiquetas aparecerán dentro del bloque del módulo en la interfaz del constructor.
Opciones de diseño
Dentro de la pestaña Diseño encontrará todas las opciones de estilo del módulo, tales como fuente, color, tamaño y espaciado. Esta es la pestaña que usará para cambiar la apariencia del módulo. Cada módulo de Divi tiene una larga lista de ajustes de diseño con los cuales podrá modificar casi todo.
Campos
- Color de fondo de Campos – Elija un color para rellenar los campos del módulo.
- Color de texto de Campos – Elija un color para usar en el texto escrito dentro de los campos de entrada.
- Color de fondo al enfocar Campos – Cuando un visitante hace clic en un campo de entrada, aparece enfocado. Puede elegir un color para usar en el fondo del campo de entrada mientras está enfocado.
- Color de texto al enfocar Campos – Cuando un visitante hace clic en un campo de entrada, aparece enfocado. Puede elegir un color para usar en el texto del campo de entrada mientras está enfocado.
- Margen de Campos – El margen es el espacio que se agrega fuera del campo, entre sus extremos y los elementos contiguos (arriba, abajo, a la izquierda o a la derecha).
- Relleno de Campos – El relleno es el espacio que se agrega dentro del campo, entre sus extremos y el contenido. Puede añadir valores personalizados de relleno a cualquiera de los cuatro lados del campo.
- Fuente de Campos – Puede cambiar la fuente del texto del módulo Buscar, seleccionándola del menú desplegable. Divi incluye docenas de hermosas fuentes proporcionadas por Google Fonts. De manera predeterminada, Divi usa la fuente Open Sans para todos los textos de la página. También puede personalizar el estilo del texto con las opciones de negrita, itálica, mayúsculas y subrayado.
- Campos Peso de fuente – Esto controla el peso de la fuente del texto de entrada. Las opciones son: Claro (fino), Estándar, Semi Negrita, Negrita y Ultra Negrita.
- Campos Estilo de fuente – Esto controla el estilo de la fuente del texto de entrada. Las opciones son: Itálica, Mayúsculas, Versales, Subrayado y Tachado.
- Alineación del texto de Campos – Esto controla la alineación del texto dentro de este módulo: izquierda, derecha, centrada o justificada.
- Tamaño de texto de Campos – Aquí puede ajustar el tamaño del texto de entrada. Puede arrastrar el selector de rango para aumentarlo o disminuirlo, o puede escribir el valor de tamaño del texto que desee en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, em o pt.
- Espacio entre letras de Campos – El espacio entre letras es la separación entre cada uno de los caracteres del texto de entrada. Si desea aumentar esa separación, use el selector de rango para ajustarlo o escriba el valor de espaciado en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Altura de línea de Campos – La altura de línea afecta el espacio entre cada una de las líneas de texto de entrada. Si desea aumentar ese espacio, use el selector de rango para ajustarlo o escriba el valor en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Sombra de texto de Campos – Elija un estilo de sombra para activar en el texto de entrada. Una vez activado, podrá personalizar aún más el estilo (controlar la posición axial y la fuerza de la sombra asignando valores en píxeles, y cambiar el color con el selector). Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
- Campos Esquinas redondeadas – Aquí puede controlar el radio de la esquina de este módulo. Active el icono del enlace para controlar las cuatro esquinas a la vez, o desactívelo para definir un valor personalizado para cada una.
- Campos Estilos del borde – Esta opción controla de manera individual la apariencia de los cuatro bordes: izquierdo, derecho, superior e inferior.
- Campos Ancho del borde – De manera predeterminada, los bordes tienen un ancho de 0 (sin borde). Puede aumentar este valor arrastrando el selector de rango o escribirlo en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, vh, vw, etc.
- Campos Color del borde – Esta opción afecta al color del borde. Elija un color personalizado del selector para aplicarlo.
- Campos Estilo del borde – Los bordes incluyen ocho estilos diferentes: sólido, punteado, rayado, doble, surco, cresta, interior y exterior. Seleccione el estilo que desee del menú desplegable para aplicarlo.
- Usar borde al enfocar – Si se activa esta opción, se añadirán bordes a los campos de entrada cuando están enfocados y se mostrarán las siguientes opciones.
- Enfoque de campos Esquinas redondeadas – Aquí puede controlar el radio de la esquina de este módulo. Active el icono del enlace para controlar las cuatro esquinas a la vez, o desactívelo para definir un valor personalizado para cada una.
- Enfoque de campos Estilos del borde – Esta opción controla de manera individual la apariencia de los cuatro bordes: izquierdo, derecho, superior e inferior.
- Enfoque de campos Ancho del borde – De manera predeterminada, los bordes tienen un ancho de 0 (sin borde). Puede aumentar este valor arrastrando el selector de rango o escribirlo en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, vh, vw, etc.
- Enfoque de campos Color del borde – Esta opción afecta al color del borde. Elija un color personalizado del selector para aplicarlo.
- Enfoque de campos Estilo del borde – Los bordes incluyen ocho estilos diferentes: sólido, punteado, rayado, doble, surco, cresta, interior y exterior. Seleccione el estilo que desee del menú desplegable para aplicarlo.
- Sombra de Campos – Elija un estilo de sombra para activar en el campo. Una vez activado, podrá personalizar aún más el estilo (controlar la posición axial y la fuerza de la sombra asignando valores en píxeles, y cambiar el color con el selector). Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
Imagen
- Imagen Esquinas redondeadas – Aquí puede controlar el radio de la esquina de la imagen del avatar. Active el icono del enlace para controlar las cuatro esquinas a la vez, o desactívelo para definir un valor personalizado para cada una.
- Imagen Estilos del borde – Esta opción controla de manera individual la apariencia de los cuatro bordes de la imagen del avatar: izquierdo, derecho, superior e inferior.
- Imagen Ancho del borde – De manera predeterminada, los bordes tienen un ancho de 0 (sin borde). Puede aumentar este valor arrastrando el selector de rango o escribirlo en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, vh, vw, etc.
- Imagen Color del borde – Esta opción afecta al color del borde de la imagen del avatar. Elija un color personalizado del selector para aplicarlo.
- Imagen Estilo del borde – Los bordes incluyen ocho estilos diferentes: sólido, punteado, rayado, doble, surco, cresta, interior y exterior. Seleccione el estilo que desee del menú desplegable para aplicarlo.
- Sombra de imagen – Use estos ajustes para añadir una sombra en la imagen del avatar. Podrá controlar la posición axial y la fuerza de la sombra asignando valores en píxeles; cambiar el color con el selector, y la posición respecto del borde (interior o exterior).
- Filtros – Seleccione aquí el tipo de filtro para aplicar a la imagen del avatar: podrá controlar valores de Tonalidad, Saturación, Brillo, Contraste, Invertir, Sepia, Opacidad y Desenfoque. También podrá definir el modo de mezcla con la imagen o color de fondo que haya elegido para este módulo, con las siguientes opciones: Normal, Multiplicar, Pantalla, Superposición, Oscurecer, Aclarar, Sobreexposición de color, Subexposición de color, Luz fuerte, Luz suave, Diferencia, Exclusión, Tonalidad, Saturación, Color y Luminosidad.
Texto
- Alineación del texto – Esto controla la alineación del texto dentro de este módulo: izquierda, derecha, centrada o justificada.
- Color de texto – Aquí puede elegir el contraste del texto. Si trabaja con un fondo oscuro, el texto deberá ser claro. Si trabaja con un fondo claro, el texto deberá ser oscuro.
- Sombra de texto – Elija un estilo de sombra de texto para activar en este elemento. Una vez activado, podrá personalizar aún más el estilo de la sombra del texto. Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
- Posición horizontal de sombra de texto – La distancia horizontal de la sombra respecto del texto. Un valor negativo colocará la sombra a la izquierda del texto.
- Posición vertical de sombra de texto – La distancia vertical de la sombra respecto del texto. Un valor negativo colocará la sombra arriba del texto.
- Fuerza de desenfoque de sombra de texto – Cuanto mayor sea el valor, mayor será el desenfoque; la sombra se hace más amplia y clara.
- Color de sombra de texto – Elija el color de la sombra del selector.
Título Texto
- Nivel de encabezado Título – Seleccione aquí la etiqueta HTML de encabezado que se usará para este elemento.
- Fuente de Título – Puede cambiar la fuente del texto del título, seleccionándola del menú desplegable. Divi incluye docenas de hermosas fuentes proporcionadas por Google Fonts. De manera predeterminada, Divi usa la fuente Open Sans para todos los textos de la página. También puede personalizar el estilo del texto con las opciones de negrita, itálica, mayúsculas y subrayado.
- Título Peso de fuente – Esto controla el peso de la fuente del texto del título. Las opciones son: Claro (fino), Estándar, Semi Negrita, Negrita y Ultra Negrita.
- Título Estilo de fuente – Esto controla el estilo de la fuente del texto del título. Las opciones son: Itálica, Mayúsculas, Versales, Subrayado y Tachado.
- Alineación del texto de Título – Esto controla la alineación del texto del título: izquierda, derecha, centrada o justificada.
- Color de texto de Título – Si desea cambiar el color de texto del título, elija el color del selector en esta opción.
- Tamaño de texto de Título – Aquí puede ajustar el tamaño del texto del título. Puede arrastrar el selector de rango para aumentarlo o disminuirlo, o puede escribir el valor de tamaño del texto que desee en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, em o pt.
- Espacio entre letras de Título – El espacio entre letras es la separación entre cada uno de los caracteres del texto del título. Si desea aumentar esa separación, use el selector de rango para ajustarlo o escriba el valor de espaciado en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Altura de línea de Título – La altura de línea afecta el espacio entre cada una de las líneas de texto del título. Si desea aumentar ese espacio, use el selector de rango para ajustarlo o escriba el valor en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Sombra de texto de Título – Elija un estilo de sombra para activar en el texto del título. Una vez activado, podrá personalizar aún más el estilo (controlar la posición axial y la fuerza de la sombra asignando valores en píxeles, y cambiar el color con el selector). Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
Sección meta Texto
- Fuente de Sección meta – Puede cambiar la fuente del texto de la sección meta de las entradas (autor, avatar y fecha), seleccionándola del menú desplegable. Divi incluye docenas de hermosas fuentes proporcionadas por Google Fonts. De manera predeterminada, Divi usa la fuente Open Sans para todos los textos de la página. También puede personalizar el estilo del texto con las opciones de negrita, itálica, mayúsculas y subrayado.
- Sección meta Peso de fuente – Esto controla el peso de la fuente del texto de la sección meta. Las opciones son: Claro (fino), Estándar, Semi Negrita, Negrita y Ultra Negrita.
- Sección meta Estilo de fuente – Esto controla el estilo de la fuente del texto de la sección meta. Las opciones son: Itálica, Mayúsculas, Versales, Subrayado y Tachado.
- Alineación del texto de Sección meta – Esto controla la alineación del texto de la sección meta: izquierda, derecha, centrada o justificada.
- Color de texto de Sección meta – Si desea cambiar el color de texto de la sección meta, elija el color del selector en esta opción.
- Tamaño de texto de Sección meta – Aquí puede ajustar el tamaño del texto de la sección meta. Puede arrastrar el selector de rango para aumentarlo o disminuirlo, o puede escribir el valor de tamaño del texto que desee en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, em o pt.
- Espacio entre letras de Sección meta – El espacio entre letras es la separación entre cada uno de los caracteres del texto de la sección meta. Si desea aumentar esa separación, use el selector de rango para ajustarlo o escriba el valor de espaciado en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Altura de línea de Sección meta – La altura de línea afecta el espacio entre cada una de las líneas de texto de la sección meta. Si desea aumentar ese espacio, use el selector de rango para ajustarlo o escriba el valor en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Sombra de texto de Sección meta – Elija un estilo de sombra para activar en el texto de la sección meta. Una vez activado, podrá personalizar aún más el estilo (controlar la posición axial y la fuerza de la sombra asignando valores en píxeles, y cambiar el color con el selector). Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
Comentario Texto
- Fuente de Comentario – Puede cambiar la fuente del texto del comentario, seleccionándola del menú desplegable. Divi incluye docenas de hermosas fuentes proporcionadas por Google Fonts. De manera predeterminada, Divi usa la fuente Open Sans para todos los textos de la página. También puede personalizar el estilo del texto con las opciones de negrita, itálica, mayúsculas y subrayado.
- Comentario Peso de fuente – Esto controla el peso de la fuente del texto del comentario. Las opciones son: Claro (fino), Estándar, Semi Negrita, Negrita y Ultra Negrita.
- Comentario Estilo de fuente – Esto controla el estilo de la fuente del texto del comentario. Las opciones son: Itálica, Mayúsculas, Versales, Subrayado y Tachado.
- Alineación del texto de Comentario – Esto controla la alineación del texto dentro de este módulo: izquierda, derecha, centrada o justificada.
- Color de texto de Comentario – Si desea cambiar el color de texto del comentario, elija el color del selector en esta opción.
- Tamaño de texto de Comentario – Aquí puede ajustar el tamaño del texto del comentario. Puede arrastrar el selector de rango para aumentarlo o disminuirlo, o puede escribir el valor de tamaño del texto que desee en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, em o pt.
- Espacio entre letras de Comentario – El espacio entre letras es la separación entre cada uno de los caracteres del texto del comentario. Si desea aumentar esa separación, use el selector de rango para ajustarlo o escriba el valor de espaciado en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Altura de línea de Comentario – La altura de línea afecta el espacio entre cada una de las líneas de texto del comentario. Si desea aumentar ese espacio, use el selector de rango para ajustarlo o escriba el valor en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Sombra de texto de Comentario – Elija un estilo de sombra para activar en el texto del comentario. Una vez activado, podrá personalizar aún más el estilo (controlar la posición axial y la fuerza de la sombra asignando valores en píxeles, y cambiar el color con el selector). Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
Botón
- Usar estilos personalizados para Botón – Si activa esta opción aparecerán varios ajustes de personalización para el botón Responder, que le permitirán cambiar la apariencia.
- Tamaño de texto de Botón – Puede usar este ajuste para aumentar o disminuir el tamaño del texto dentro del botón, el cual se escalará de acuerdo con ese tamaño.
- Color de texto de Botón – De manera predeterminada, los botones tomarán el color de acento definido en el personalizador de tema. Con esta opción podrá asignar un color de texto personalizado. Elija un color del selector para aplicarlo.
- Color de fondo de Botón – De manera predeterminada, los botones tienen un color de fondo transparente. Puede elegir el color que desee del selector.
- Ancho del borde de Botón – Todos los botones de Divi tienen un ancho de borde predeterminado de 2 píxeles. Puede aumentar o disminuir ese tamaño con este ajuste. También puede eliminar el borde, asignando un valor 0.
- Color del borde de Botón – De manera predeterminada, los bordes tomarán el color de acento definido en el personalizador de tema. Con esta opción podrá asignar un color de borde personalizado. Elija un color del selector para aplicarlo.
- Radio del borde de Botón – El radio de borde tiene efecto sobre el redondeado de las esquinas del botón. De manera predeterminada, los botones de Divi tiene un radio de 3 píxeles. Puede aumentar o disminuir ese tamaño con este ajuste, usar 0 para que las esquinas sean cuadradas o un valor muy alto para que sean circulares.
- Espacio entre letras de Botón – El espacio entre letras es la separación entre cada uno de los caracteres del texto del botón. Si desea aumentar esa separación, use el selector de rango para ajustarlo o escriba el valor de espaciado en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px o em.
- Fuente de Botón – Puede cambiar la fuente del texto del botón, seleccionándola del menú desplegable. Divi incluye docenas de hermosas fuentes proporcionadas por Google Fonts. De manera predeterminada, Divi usa la fuente Open Sans para todos los textos de la página. También puede personalizar el estilo del texto con las opciones de negrita, itálica, mayúsculas y subrayado.
- Peso de fuente – Esto controla el peso de la fuente del texto del botón. Las opciones son: Claro (fino), Estándar, Semi Negrita, Negrita y Ultra Negrita.
- Estilo de fuente – Esto controla el estilo de la fuente del texto del botón. Las opciones son: Itálica, Mayúsculas, Versales, Subrayado y Tachado.
- Mostrar icono de Botón – Si desactiva este ajuste, no se mostrará ningún icono en el botón. De manera predeterminada, todos los botones de Divi muestran una flecha al posar el puntero del ratón.
- Icono de Botón – Si está activado el icono, puede usar este ajuste para elegir uno de la lista de iconos de Divi.
- Color de icono de Botón – De manera predeterminada, el color del icono es el mismo que el del texto, pero con este ajuste puede cambiarlo independientemente.
- Ubicación de icono de Botón – Puede elegir mostrar el icono del lado derecho o izquierdo.
- Solo mostrar icono al pasar el cursor en el Botón – De manera predeterminada, los iconos de los botones solo se muestran al posar el puntero. Si desea que el icono se muestre siempre, desactive este ajuste.
- Alineación del botón – Aquí puede elegir la posición del botón respecto de la columna que lo contiene: izquierda, derecha o centrada.
- Sombra de texto de Botón – Elija un estilo de sombra para activar en el texto del botón. Una vez activado, podrá personalizar aún más el estilo (controlar la posición axial y la fuerza de la sombra asignando valores en píxeles, y cambiar el color con el selector). Para desactivar el estilo personalizado de sombra de texto, elija la opción Ninguna.
- Margen de Botón – El margen añade espacio adicional al exterior del elemento, aumentando la distancia entre el elemento y otros elementos de la página.
- Relleno de Botón – El relleno añade espacio adicional al interior del elemento, aumentando la distancia entre el contorno del elemento y su contenido interno.
- Sombra de botón – Use estos ajustes para añadir una sombra en el botón. Podrá controlar la posición axial y la fuerza de la sombra asignando valores en píxeles; cambiar el color con el selector, y la posición respecto del borde (interior o exterior).
Tamaño
- Ancho – De manera predeterminada, los elementos se ampliarán al ancho completo de su elemento contenedor. Si desea establecer un ancho estático personalizado, puede hacerlo con esta opción.
- Ancho máximo – Si se establece un ancho máximo, se evitará que el elemento sobrepase el valor de ancho definido. El ancho máximo se puede usar en combinación con el ajuste estándar de ancho. El ancho máximo reemplaza el valor de ancho normal.
- Alineación del módulo – Aquí puede elegir la posición del módulo en caso de que haya modificado el ancho en el ajuste anterior: alineado a la izquierda, al centro o a la derecha.
- Altura mínima – Cuando se establece una altura mínima, el elemento siempre tendrá una altura de al menos la cantidad definida. Esto reemplaza los valores de altura estática más pequeños. A diferencia de la altura, la altura mínima no da como resultado un desbordamiento de contenido y permitirá que la altura del elemento permanezca dinámica.
- Altura – Esto establece un valor de altura estática para el elemento. Una vez establecida, la altura del elemento ya no será determinada por su contenido interno. El contenido que supere la altura estática del elemento desbordará el contenedor del elemento.
- Altura máxima – Si se establece una altura máxima, se evitará que el elemento sobrepase el valor de altura definido. A medida que el contenido del módulo aumenta y supera la altura máxima, desbordará el contenedor del elemento.
Espaciado
- Margen – El margen es el espacio que se agrega fuera del módulo, entre sus extremos y los elementos contiguos (arriba, abajo, a la izquierda o a la derecha). Puede añadir valores personalizados de margen a cualquiera de los cuatro lados del módulo. Para eliminar el margen personalizado, borre el valor agregado del campo de entrada. De manera predeterminada, estos valores se miden en píxeles, pero puede usar unidades de medida personalizadas.
- Relleno – El relleno es el espacio que se agrega dentro del módulo, entre sus extremos y los elementos internos. Puede añadir valores personalizados de relleno a cualquiera de los cuatro lados del módulo. Para eliminar el relleno personalizado, borre el valor agregado del campo de entrada. De manera predeterminada, estos valores se miden en píxeles, pero puede usar unidades de medida personalizadas.
Borde
- Esquinas redondeadas – Aquí puede controlar el radio de la esquina de este módulo. Active el icono del enlace para controlar las cuatro esquinas a la vez, o desactívelo para definir un valor personalizado para cada una.
- Estilos del borde – Esta opción controla de manera individual la apariencia de los cuatro bordes: izquierdo, derecho, superior e inferior.
- Ancho del borde – De manera predeterminada, los bordes tienen un ancho de 0 (sin borde). Puede aumentar este valor arrastrando el selector de rango o escribirlo en el campo de entrada ubicado a la derecha del selector. El campo de entrada soporta distintas unidades de medida, tales como px, vh, vw, etc.
- Color del borde – Esta opción afecta al color del borde. Elija un color personalizado del selector para aplicarlo.
- Estilo del borde – Los bordes incluyen ocho estilos diferentes: sólido, punteado, rayado, doble, surco, cresta, interior y exterior. Seleccione el estilo que desee del menú desplegable para aplicarlo.
Sombra
- Sombra – Use estos ajustes para añadir una sombra en el módulo. Podrá controlar la posición axial y la fuerza de la sombra asignando valores en píxeles; cambiar el color con el selector, y la posición respecto del borde (interior o exterior).
Filtros
- Filtros – Seleccione aquí el tipo de filtro para aplicar al módulo: podrá controlar valores de Tonalidad, Saturación, Brillo, Contraste, Invertir, Sepia, Opacidad y Desenfoque. También podrá definir el modo de mezcla con la imagen o color de fondo que haya elegido para este módulo, con las siguientes opciones: Normal, Multiplicar, Pantalla, Superposición, Oscurecer, Aclarar, Sobreexposición de color, Subexposición de color, Luz fuerte, Luz suave, Diferencia, Exclusión, Tonalidad, Saturación, Color y Luminosidad.
Transformación
- Transformación – Con estos controles puede realizar ajustes visuales mediante una combinación de configuraciones de escala, traslación, rotación, sesgo y origen. Esto le permite crear efectos de diseño avanzados sin necesidad de un programa de diseño gráfico independiente.
Animación
- Estilo de la animación – Elija un estilo de animación para activar las animaciones en este elemento. Las opciones son: Desvanecer, Diapositiva, Rebotar, Zoom, Voltear, Plegar o Rodar. Una vez activado, podrá personalizar aún más el estilo de animación. Para desactivar las animaciones, elija la opción Ninguna.
- Repetición de la animación – De manera predeterminada, las animaciones solo se ejecutarán una vez. Si desea que la animación se repita continuamente puede elegir aquí la opción Repetir.
- Dirección de la animación – Esta opción está disponible para todos los estilos de animación, excepto Desvanecer. Elija una de las cinco direcciones de animación diferentes, cada una de las cuales ajustará la posición inicial y final del elemento animado: Centrada, Derecha, Izquierda, Arriba, Abajo.
- Duración de la animación – Aumente o disminuya la velocidad mediante el ajuste de duración de la animación. Las unidades son en milisegundos y la duración predeterminada de la animación es de un segundo.
- Retardo de la animación – Si desea añadir un retardo antes de ejecutar la animación puede designar aquí ese retraso en milisegundos. Esto puede ser útil si usa varios módulos animados juntos.
- Intensidad de la animación – Esta opción está disponible para todos los estilos de animación, excepto Desvanecer y Rebotar. La intensidad afecta la suavidad o fuerza de la animación. Si baja la intensidad, la animación será más suave y sutil. Si la aumenta, la animación será más agresiva y ágil.
- Opacidad inicial de la animación – Si aumenta la opacidad inicial, puede reducir o eliminar el efecto de desvanecido que es aplicado a todos los estilos de animación.
- Curva de velocidad de la animación – Aquí puede ajustar el método de atenuación de la animación. Las opciones son: Atenuación de entrada y salida, Atenuación, Atenuación de entrada y Atenuación de salida. Atenuar la entrada o salida de la animación creará un efecto más suave en comparación con una curva de velocidad lineal.
Opciones avanzadas
Dentro de la pestaña Avanzado encontrará opciones que podrían ser útiles para diseñadores web más experimentados, tales como los atributos CSS y HTML. Aquí puede aplicar código CSS personalizado al módulo, y también puede aplicar clases CSS e ID personalizadas, las cuales pueden ser usadas para personalizar el módulo dentro de la hoja de estilos del tema hijo.
Clases & ID CSS
- ID CSS – Escriba una ID CSS opcional para usar en este módulo. Puede usar una ID para aplicarle estilos o usarla como anclaje de enlace.
- Clase CSS – Escriba una o varias clases CSS opcionales para usar en este módulo. Una clase CSS puede ser usada para aplicar estilos.
CSS personalizado
Introduzca en los campos disponibles los códigos CSS personalizados para aplicar en el módulo.
Visibilidad
- Desactivar en – Esta opción le permite controlar en qué dispositivos aparecerá el módulo. Puede elegir desactivarlo de manera individual en tablets, teléfonos móviles o en equipos de escritorio. Esto es especialmente útil si desea usar módulos distintos para cada dispositivo, o si desea simplificar el diseño para móviles al eliminar ciertos módulos de la página.
- Desbordamiento horizontal – Aquí puede controlar el desbordamiento de elementos en el eje X. Si se establece en Desplazar, el contenido que desborda los anchos o alturas estáticos activará una barra de desplazamiento del navegador. Si se establece en Oculto, se recortará el desbordamiento de contenido
- Desbordamiento vertical – Aquí puede controlar el desbordamiento de elementos en el eje Y. Si se establece en Desplazar, el contenido que desborda los anchos o alturas estáticos activará una barra de desplazamiento del navegador. Si se establece en Oculto, se recortará el desbordamiento de contenido.
- z-index – Aquí puede controlar la posición del elemento en el eje Z. Los elementos con valores de índice z más altos se colocarán encima de los elementos con valores de índice z inferiores.
Transiciones
- Duración de la transición – Esto controla la duración de la transición de la animación al pasar el cursor.
- Retardo de transición – Esto controla el retardo de la transición de la animación al pasar el cursor.
- Curva de velocidad de transición – Esto controla la curva de velocidad de transición de la animación al pasar el cursor.
Buen día y gracia por la documentación. Está muy completa. Por otro lado, yo quiero fijar un módulo Comentario, que personalizé para una página, en todas las nuevas Publicaciones o Entradas que se realizen sin tener que añadir el módulo personalizado cada vez que vaya a crear una. ¿Esto es posible?
Hola, Alexis.
Gracias por tu comentario.
No es posible usar un módulo en las nuevas entradas de manera automática, pero podés guardarlo en la biblioteca. Una vez que actives el constructor en la nueva entrada, podrás cargarlo desde la opción Añadir de la biblioteca.
Saludos.
De esa manera es que lo he estado haciendo por ahora. Muchas gracias.
Gracias por este post tan claro e informativo. Quería preguntar en referencia a los datos que el usuario deja, nombre, web… como se controlan y por otro lado que forma hay para que no se haga spam publicitario. Gracias
Hola, Diseño Web Sevilla.
Todas esas cuestiones son terreno de plugins. Para el consentimiento de datos, en primer lugar hay que crear una página para la política de privacidad. Luego, instalar y activar un plugin como este para que se encargue de agregar el campo para que el usuario acuerde con las políticas del sitio.
En cuanto al spam, podés probar alguno de los muchísimos que están disponibles en el repositorio.
Saludos.
hola como estan? gracias por la info me ha servido mucho, una pregunta hay forma de personalizar el boton de responder por aparte del boton de publicar comentario? otra cosa si quiero cambiar la orientacion de los campos se puede? serian dos campos en linea y el campo de comentarios abajo con el ancho total de los formularios de arriba,
Hola, Andrés.
Gracias por tu comentario.
Para el botón solo podés usar CSS en la pestaña Avanzado > CSS Personalizado > Botón “Responder”. Para los campos me temo que no hay una solución simple, que no incluya un alto nivel de edición. 🙁
Saludos.
Hola!
Quería saber si se podía colocar un modulo de comentarios en una pagina, no en entradas del blog. Lo he intentado y me aparece 0 comentarios pero tengo manera de saber si sirve a la hora de un usuario querer comentaralgo.
Gracias
Hola, Daniela.
Podés usar el módulo comentarios en una página y debería funcionar, siempre que tengas marcado Permitir comentarios. Para probarlo, abrí la página sin haber iniciado sesión (o en una ventana de incógnito).
Saludos.
Hola, espero estén bien, yo quiero agregar un campo de teléfono a la caja de comentarios de los artículos de mi blog, para poder contactar rápidamente al usuario que se comunico.
Pasa que algunos no son de usar mucho email y no responden.
En donde pudiese modificar ese formulario de comentario.
Hola, Cómo están?
Se puede insertar los comentarios de una página en otra página para mostrarlos?
Quiero hacer una página para que mis seguidores dejen sus comentarios y saludos, pero me gustaría destacar solo los comentarios en el inicio del blog. Ya hice la página de los comentarios usando el modulo de comentarios de Divi. Pero no encuentro la forma de mostrarlos en el inicio. La verdad no queda bien que en inicio haya un formulario o que los usuarios dejen una respuesta. Muchas gracias!! Saludos.
Estoy usando el módulo de comentarios en la plantilla para entradas del blog pero en algunas entradas si me aparece la caja para dejar comentarios y en otras entradas solo me aparece «0 comentarios». Ya revisé los permisos para comentarios en los ajustes de wordpress, en las opciones de Divi y en cada entrada. Todos los permisos están activados, pero en algunas páginas si funciona y en otras no. Qué puedo hacer para resolverlo?