Contenidos
Ajuste el diseño para los dispositivos móviles
Una de las mejores características del personalizador de tema es que le permite ajustar los tamaños de fuente y espaciado específicamente para los distintos dispositivos móviles. Puede asignar tamaños de texto y valores de espaciado únicos para smartphones y tablets, seleccionando estos ajustes independientemente de los ajustes generales que se aplican a las vistas en equipos de escritorio.
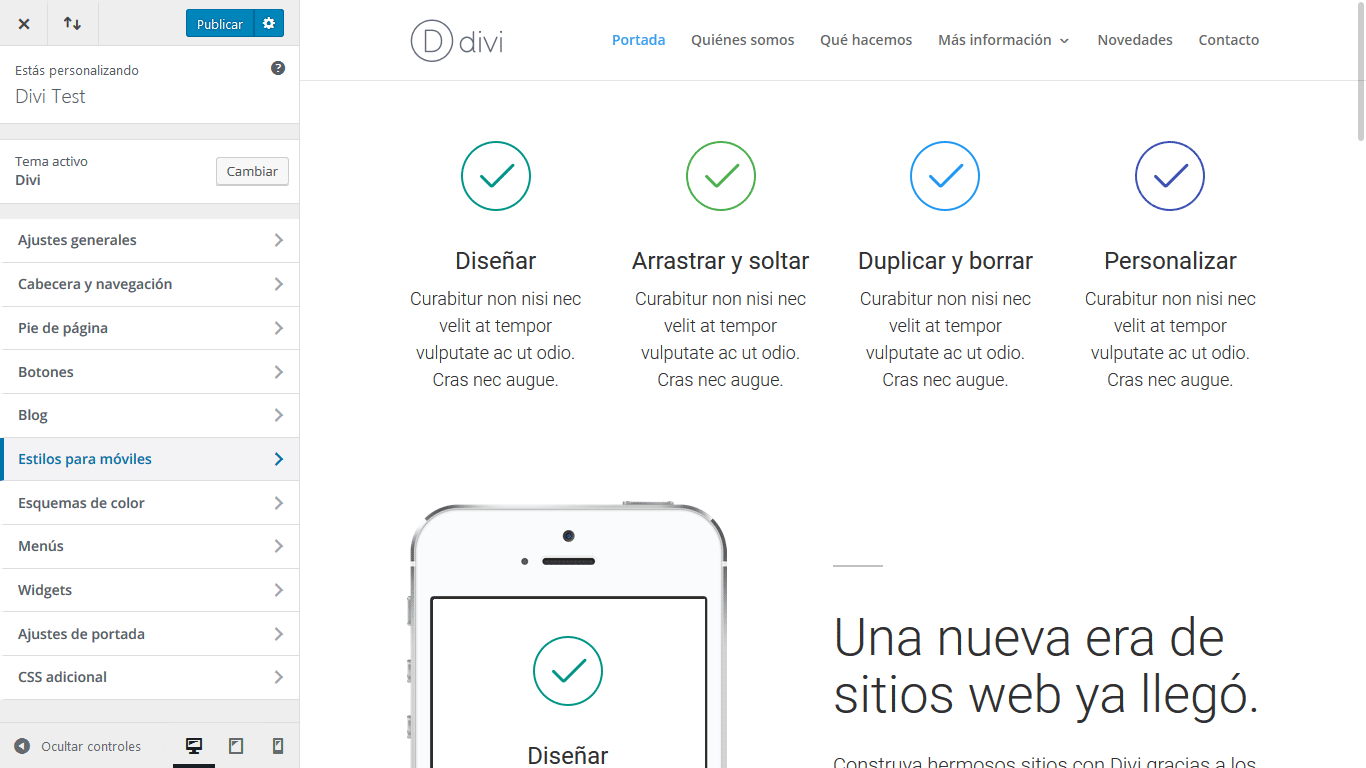
Para personalizar los estilos para móviles, primero debe ingresar al Personalizador de tema, con un clic en el enlace Divi > Personalizador de tema del menú de WordPress. Luego busque el panel Estilos para móviles y ábralo para revelar las opciones. Verá tres secciones dentro de este panel: Tablet, Teléfono y Menú para móviles.
Tablet
Aquí puede ajustar los estilos que verá el visitante en pantallas del tamaño de una tablet. Puede seleccionar los tamaños de fuente de textos y títulos, así como también el espaciado entre filas y secciones dentro del sitio.
Teléfono
Aquí puede ajustar los estilos que verá el visitante en pantallas del tamaño de un teléfono móvil. Puede seleccionar los tamaños de fuente de textos y títulos, así como también el espaciado entre filas y secciones dentro del sitio.
Menú para móviles
Cuando se alcanza el punto de partida del menú para móviles, la apariencia del menú de navegación cambia para adaptarse a esa resolución estándar. Este menú es el que verá el visitante en una tablet o teléfono móvil. Aquí puede ajustar la apariencia de este menú, pasando por alto los estilos generales que haya escogido para la Barra de menú primario dentro del panel Cabecera y navegación del personalizador de tema.